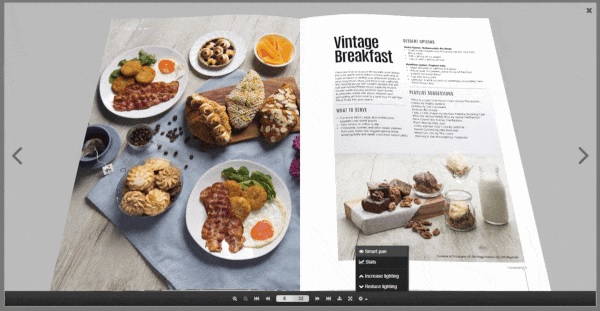
Realistic view
The plugin is called 3D FlipBook, for sure, it can perform page flipping animation.

But this is very common ability so all typical plugins are able to do it. 3D FlipBook allows to customize the shape of flipping pages but it is still not enough to be unique.
The main feature is using specially designed physics engine that perform all interaction with a user. This engine is based on physics laws so all user actions with the model seems realistic. The plugin allow you drag and throw pages together. The engine solve the collisions and show natural scene.

Physics engine has a lot of properties: gravity, mass, flexibility, page flipping velocities and much more. But it is little necessary to know for using the plugin because all those properties have default presets.
3D FlipBook allow to create real volume book, with real page thickness. It is able to simulate book opening process. Modeled book repeat the same actions as its real prototype: while the cover is opening or closing the internal pages are deforming as it happens in life. The deformation can be customized. You can reduce it or switch off.

Skins support
Supporting skins makes customization very easy. It is necessary just to choose appropriate skin and that is all. Now there are available skins for light and dark themes - the most universal ones.

If you have any suggestions you can email me, if it is interesting for me i will implement and add your ideas to the base set.
HTML, PDF, images as sources
The plugin can use PDF, images and HTMLs as texture for pages. Supporting HTML format as texture is a new technology no one of other plugins support it. HTML allow easily create interactive books, handle user events, manage plugin behaviour. Using HTML textures is next important step in development web animation. See examples.
User friendly
3D FlipBook is designed to be maximum user friendly. It has familiar to user page flipping control. Flexible corners help user to understand that he can turn the page by means drag and drop technology. Physics engine computes page transforms in similar to real world way. Modeling book is close to natural book - it has the same volume and shape. It is possible to use hard flat covers to create hard bending and use flexible pages, make whole book flexible or flat.
3d FlipBook has smart algorithm Smart pan to show the book in maximum comfortable and appropriate for user way. It automatically chooses book scale and alignment on the screen, disallows user to drag the book out of view port. The pan makes only smooth moves that seems very friendly for user. All these abilities help the book to look richer.
The plugin is not just pretty but it is smart. It has user behaviour prediction system. 3D FlipBook tracks user actions and try to predict next necessary pages. In the background it loads predicted pages and renders them. When the user go to next page it is ready to be shown.
3D FlipBook uses priorities for page loading. First of all it loads visible for user pages then predicted ones. It is possible to customize amount of pages to predict and quantity of used by user pages for predicting his behaviour.
The plugin supports search in PDFs, fullscreen mode and brightening settings. User can change brightening to do it appropriate for him. It is important options for reading long texts.
High performance
The plugin performance does not depend on number of pages because it does not manage single pages. 3D FlipBook works with blocks of pages, it allows to keep in memory just visible for user pages. So if the book is closed then there are 2 or 3 blocks. The first is left cover, the second is right cover and third is internal pages. If the book is opened there can be two blocks for left and right internal pages. There can be more blocks just when the flipping animation is performing. The plugin has no problem with more than 50 simultaneously flipping blocks. When the turn is finished the turned block merges with neighbour block.
For fast rendering 3D graphics 3D FlipBook uses WebGL. WebGL is a API for creating interactive 3D graphics without using plugins.
Interactive and responsive
Supporting HTML opens wide abilities for creating interactive books. It allows to use CSS3 and JavaScript, create navigation, use hover effects and much more.

3D FlipBook is designed to occupy whole container where you place it. So if the container size changes the plugin recompute its dimensions. So keep the container responsive and plugin will be responsive too. The plugin has single page and narrow modes, which look good on mobile devices.
Easy to use and customize
The plugin has a lot of customization options, supports skins, so it is possible to create own skin or customize style or template files of existing.
3D FlipBook is well documented, has a lot of examples and video lesons. jQuery plugin has code examples, getting started manual and API documentation. It is written in modern JavaScript (ES6) object oriented style. WordPress plugin has quick overview, user manual and video examples. It is easy to start.
Free support and Updates
If you have any questions, ideas, suggestions of new skins that you want to be available for all customers feel free to contact me. All updates are absolutely free.
